Nana 主题原先的侧边栏跟随都是需要在后台小工具中添加相应小工具到首页或文章页的侧边栏跟随滚动模块,而且往下滚动的时候,有些页面还会出现侧边栏下方空荡荡的,只有一个小工具跟随滚动,所以今天跟大家分享一下 Nana 主题如何实现侧边栏智能跟随滚动。PS:智能跟随滚动的效果请看本站效果。
Nana 主题实现侧边栏智能跟随滚动步骤
1、点击下载 stickySidebar.zip 压缩包,将解压后得到的 stickySidebar.js 文件上传到 Nana\js 文件夹。
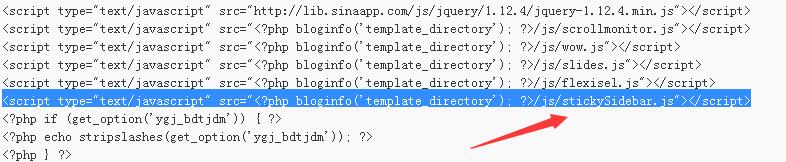
2、在 header.php 文件中添加 stickySidebar.js 文件,比如登录 WordPress 后台 - 外观 - 编辑 - 点击右侧的 header.php 文件,然后在适当位置添加以下代码:
- <script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/stickySidebar.js"></script>
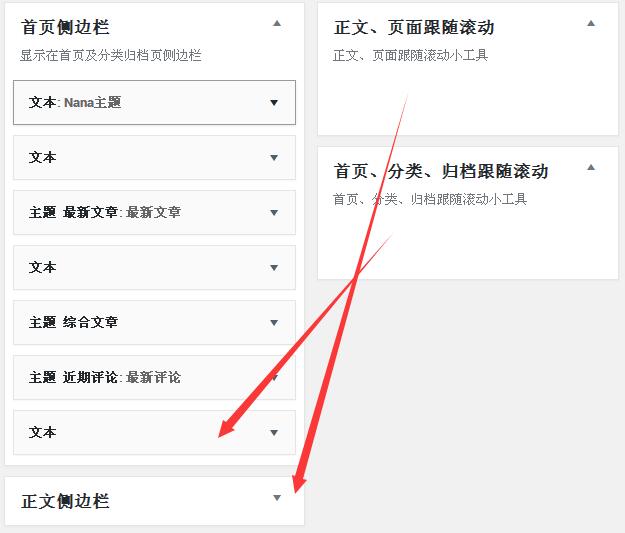
3、把站点原先设置的跟随小工具添加到首页或文章页中,比如登录 WordPress 后台 - 外观 - 小工具 - 把『正文、页面跟随滚动』中的小工具添加到『正文侧边栏』中;把『首页、分类、归档跟随滚动』中的小工具添加到『首页侧边栏』中。
至此,我们就已经成功让 Nana 主题实现侧边栏智能跟随滚动功能,具体效果请看懿古今站点首页和文章页侧边栏效果。因为不是每个人都喜欢这种方式的滚动,而且实现起来也非常简单,所以就没有集成到 Nana 主题中,如果有需要这个功能的,请自行根据教程折腾即可。
参考资料
你可能感兴趣的文章
版权声明:本文为原创文章,版权归 懿古今 所有,欢迎分享本文,转载请保留出处!发布此文是出于传递更多信息之目的,若有来源标注错误或侵犯了您的合法权益,请发邮件至[email protected],确认后马上更正、删除,谢谢!




发表于2017-04-11 09:10 沙发
以前版本的跟随滚动好像有时会不显示,不知什么原因。
@maqingxi我这边倒是很少看到,你可以折腾成现在这个智能跟随试试
发表于2017-04-11 09:53 板凳
这个很棒啊
发表于2017-04-11 10:30 地板
[鼓掌] 越来越好!
发表于2017-04-11 14:11 4楼
知更鸟新版好像也是更新了这个侧栏跟随的
@闲鱼[偷笑] 我就是看到鸟哥这个跟随功能才想起龙笑天下投稿到boke112导航的这篇文章,大概看了一下鸟哥的方法,竟然也一样的,所以就折腾来玩玩
发表于2017-04-11 15:31 5楼
哈哈 很好的功能 很强悍
@神马电影网[呲牙] 如果文章正文都是比侧边栏长的话,这个跟随还是挺不错的
@懿古今其实文章比侧边栏短时,文章内容也可以跟随的,但我还不会弄… [流泪]
@龙笑天[呲牙] 你最近有空,可以折腾试试
发表于2017-04-11 15:47 6楼
这功能还是可以的。就是文章不长,就没了。
@呆毛电脑配置网[呲牙] 文章不长的情况下,侧边栏比正文还长,那就没有什么意义了
发表于2017-04-11 16:49 7楼
[奋斗] 你觉得哪个好呢?
@龙笑天[奋斗] 青菜萝卜,各有所好吧。所以我这个站点就用这个跟随,boke112就懒得折腾,默认的跟随感觉比较醒目和引人注意
发表于2017-04-11 18:49 8楼
x . 21sta . com / bkdh 我这个博客导航为什么不是你那个效果?谢谢
发表于2017-04-11 23:49 9楼
可惜我的博客不是wordpress
@钛客志[呲牙] WordPress的比较好折腾
发表于2017-04-12 00:44 10楼
全能模板~~
@姜辰[呲牙] 其实主题都差不多,关键是要经常折腾才行
发表于2017-04-12 23:43 11楼
这个不错。
发表于2017-04-13 00:48 12楼
很久没来了,其实已经很久没怎么上网了,希望今后能够有一份不错的心情继续更新自己的博客,以及继续经常光顾大家的博客!
@我爱动感单车网养成习惯就好,不必太过强求的
发表于2017-04-20 14:19 13楼
博主,反馈一个后台一个错误,“首页隐藏的分类ID”,你设置的类型是number,这样导致的后果是只能隐藏一个分类。