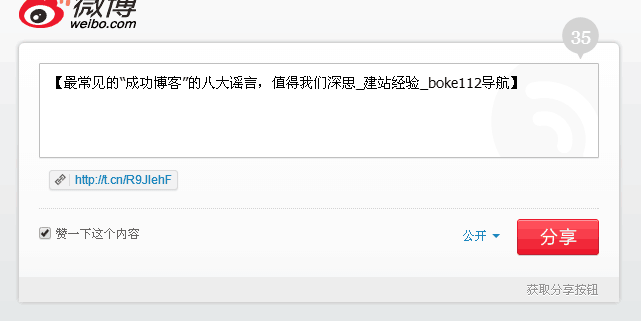
前段时间有博主反馈说点击文章页中的百度分享按钮的新浪微博,仅能获取文章标题而无法获取文章摘要和图片,经过验证果然如此,分享到新浪微博只显示一个标题,具体见下图:

对于这个问题,其实张戈博主早已分享了具体的解决办法,详见『百度分享无法抓取图片及摘要的折中解决办法』,不过很多人都觉得很复杂,根本不懂如何下手去折腾。经过与雅兮网博主交流后,他提供了一种比较简单的方法,今天我们就以 Nana主题为例,跟大家说一说雅兮网提供的方法去解决百度分享到新浪微博博客无摘要无图片的问题。
打开 Nana主题的 footer.php 文件,找到以下代码:
- <script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"1","bdSize":"32"},"share":{}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
接着把代码里面的 "bdText":"" 代码修改为
- "bdText": "【" + $("title").text() + "】" + $(".single-content p:lt(2)").text()
PS:这个代码也可以修改成以下形式的代码:
- "bdText": "【" + $("title").text() + "】" + "<?php echo wp_trim_words( get_the_content(), 138, '...' );?>"
把 "bdPic":"" 代码修改为
- "bdPic": $(".single-content img:first") ? $(".single-content img:first").attr("src") : ""
PS:这个代码也可以修改成以下形式的代码:
- "bdPic": "<?php echo catch_images();?>"
修改好之后的 JS 代码应该是这样的:
- <script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText": "【" + $("title").text() + "】" + $(".single-content p:lt(2)").text(),"bdMini":"2","bdMiniList":false,"bdPic": $(".single-content img:first") ? $(".single-content img:first").attr("src") : "","bdStyle":"1","bdSize":"32"},"share":{}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
PS:可以忽略前面说的代码,只需要将最后一步完整的JS代码替换 footer.php 的 JS 代码即可。
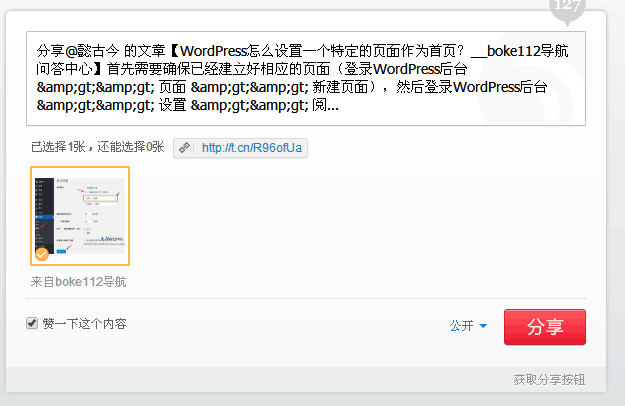
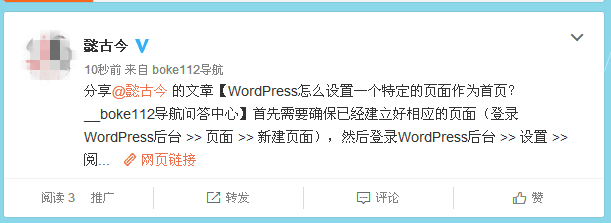
修改好 footer.php 文件的 JS 代码保存后,我们再来分享文章到新浪微博就可以看到可以获取文章的摘要和图片了,具体见下图:

到了这里,虽然可以获取文章的摘要和图片,但是真正点击分享到新浪微博之后,摘要是真的可以分享成功,但是图片就不一定每次都成功(只是偶尔成功),有时候明明已经勾选了图片,但是点击分享后只看到摘要无图片,对于这个问题至今尚未找到很有效的办法,期待牛人们分享更厉害的解决办法。

最后再说一句,这个方法不单单适用于 WordPress 站点和 Nana主题,其他站点和主题也是同样使用。也可以直接到百度分享官网获取JS代码后,直接替换里面的 "bdText":"" 和 "bdPic":"" 代码即可(PS:记得替换代码中的 .single-content 标签选择器为自己文章页内容的标签选择器)。


发表于2017-08-04 09:31 沙发
现在上https就懒得搞百度分享,他们好像都不支持https
@黄良钵博客想要百度分享支持HTTPS,需要本地化,好像本站也分享有相关教程
发表于2017-08-04 11:15 板凳
现在都很少用分享按钮的 因为初衷就只是想给自己一片净土才建立博客 仅此而已
@别彧我也想去掉这些分享按钮,老实说,现在很少有人会去点击分享按钮,有博客的,一般都是看中就直接把文章都转走了
@懿古今对啊 喜欢的直接内容转走 有良心的注明出处 良心次点的就转走了然后就没有然后了
@别彧是的,转载不注明出处大有人在,甚至更过分的还标注为原创,拿你文章去投稿,这个才是最狠的
发表于2017-08-04 11:29 地板
新浪微博现在我几乎半年都难得登陆一下!
@明月登楼我也就是偶尔打开,很少会点击分享按钮
发表于2017-08-04 15:38 4楼
有空可以试试,只是现在分享的行为太少了。
@橘子书[奋斗] 老实说现在很少人会去分享,如果用户大多都是博主站长的话,看中的文章也是直接转载走了,点击分享的概率非常低。正在考虑要不要去掉分享按钮?
发表于2017-08-05 00:48 5楼
分享这些的话。。。= = 我感觉可以去掉了,还不如来一个分享到朋友圈呢~
@姜辰[呲牙] 今天这天了半天,然后就直接把百度分享功能都去掉了
发表于2017-08-05 07:34 6楼
很少用这个
@福利堆[偷笑] 我今天直接把百度分享都去掉了
@懿古今那个分享 很少有人分享的
@福利堆是的,不说别人,就是我自己就几乎没用过,除了在自己站点偶尔点点之外
发表于2017-08-05 12:15 7楼
博主好人
发表于2017-08-05 17:59 8楼
没有微博的路过。
@九哥[偷笑] 刚折腾好我就把百度分享功能去掉了