其实懿古今分享的主题使用的下载按钮都是照搬知更鸟的主题,所以使用起来也毫无难度,而且我在《Nana主题常见的“使用问题”答疑》一文的问题八也简单介绍过使用方法,在这之前也详细分享过《Three/Unite主题如何添加(使用)下载按钮?》,但是还是有很多博主问到Nana主题和Blogs主题(本文所说的都是WordPress 版本的Blogs主题)的下载按钮如何使用,所以今天就再针对Nana主题和Blogs主题的下载按钮出一篇详细的教程,希望以后大家不懂的时候可以参考学习。
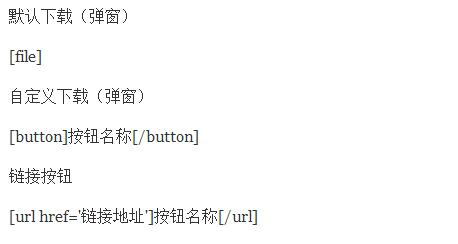
Nana主题和Blogs主题的下载按钮默认有三种,一种是默认下载(弹窗)、自定义下载(弹窗)和链接按钮,我们在编辑文章的时候,直接点击编辑框上方的“插入短代码”中选择相应的下载按钮,选择之后即可在编辑器中出现相应的代码,如下图所示:
其中自定义下载(弹窗),需要自行修改下载按钮的名称,链接按钮需要人工修改按钮名称和链接地址。示例如下:
1、如果选择『链接按钮』,只需要在编辑器中直接修改按钮名称和链接地址即可,具体如上图所示。
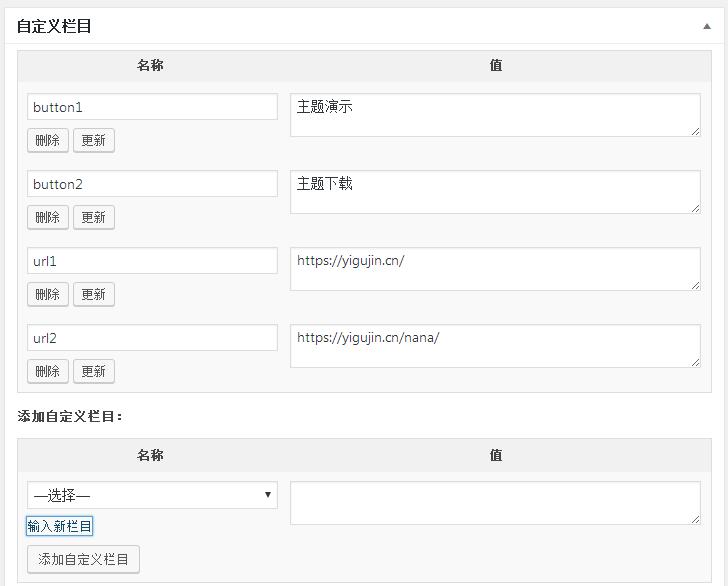
2、如果选择『默认下载(弹窗)』或者『自定义下载(弹窗)』,我们还需要在编辑器下方的“自定义栏目”中添加button1(按钮名称)和对应的url1按钮链接地址,总共可以添加四个按钮。下图为两个按钮的示例:
3、三种下载按钮的具体效果如下:
3.1 『默认下载(弹窗)』就显示“下载地址”字样,点击会出现一个弹窗,弹窗内包含我们刚才添加的两个按钮及链接地址。
3.2 『自定义下载(弹窗)』就显示我们刚才编辑的“主题演示及下载”字样,点击会出现一个弹窗,弹窗内包含我们刚才添加的两个按钮及链接地址。
3.3 『链接按钮』就显示我们刚才编辑的“百度下载(abcd)”字样,点击就直达我们刚才编辑的链接地址。








发表于2018-01-21 21:19 沙发
不错,受教了!
发表于2018-01-22 04:01 板凳
不会用 不会用 没啥反应 能直接上传一个教程视频吗
@ 这么详细的教程都不会折腾,我也无能为力了。免费主题不提供技术指导,赞助版权后可以加入交流群交流学习
发表于2018-01-22 12:13 地板
很漂亮,不知道对SEO有没有好处
发表于2018-01-22 12:26 4楼
不错的!
发表于2018-01-22 13:27 5楼
全能模板啊
@姜辰[呲牙] 这个功能大部分主题都有的
发表于2018-01-31 16:48 6楼
[给力] 学习学习,鼓捣鼓捣 [太开心]
发表于2019-08-04 16:46 7楼
期待出一篇“如何搬运知更鸟弹窗下载按钮”的教程 [思考]
@AEMOM[疑问] 喜欢的可以找使用begin主题的站长交流这个功能怎么实现,或者找破解版来看看。我对这个功能倒是没啥需求