前几天在Plugins栏目推荐了一款 zblogPHP 的评论表情(心情)插件,当时有很多网友问到 WordPress 有没有跟这个类似的插件。后来据了解 WordPress 也有一款心情评论插件,是我爱水煮鱼博主开发的,售价 14.99 元。本想等过段时间有空了努力把这款 zblogPHP 版本的心情插件变成 WordPress 版本,没想到龙砚庭博主那么给力,直接分享了使用畅言实验室的一个评论表情功能就搞定了。所以,今天就跟大家分享一下 boke112 导航文章页添加评论表情的详细过程。
添加评论表情的过程如下:
1、到畅言官网(http://changyan.kuaizhan.com/)注册一个账号(也可以用微信登录)。

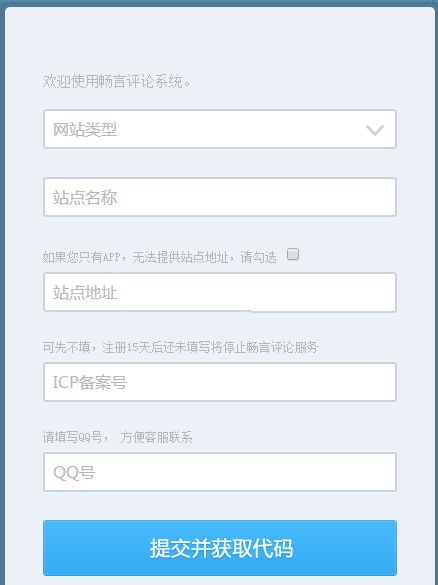
注册好账号后第一次登录需要输入一些相关信息,如网站类型、站点名称、站点网址、备案号(注册 15 天后未填写备案号将停止服务)、QQ 等,然后点击【提交并获取代码】。

2、由于我们不想要畅言的评论等其他功能,只想要它的评论表情功能,所以我们直接点击【实验室】,然后在下方点击【评论表情】。

3、在【评论表情】页面,直接拉到底进行相关信息配置,由于本站没有使用畅言评论,所以配置信息中的“追加评论、评论预设文字、字体颜色”都不勾选,而且这些表情有了抖动效果感觉比较好,所以“关闭抖动效果”也不要勾选,具体如下图所示:

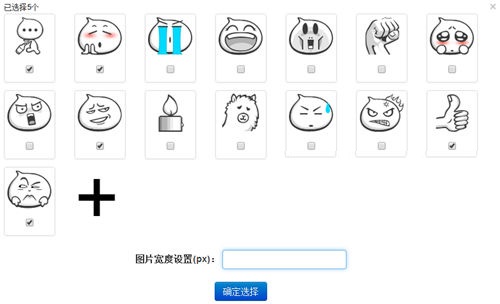
接着,我们点击“已选表情”最右侧的【修改】按钮进行表情选择,好像大家默认都是选择 5 个表情,这里就参考站长之家来选择,选好表情好分别点击【确定选择】按钮和【保存设置】按钮。PS:好像这些图片都是自适应的,所以图片宽度设置建议留空即可。

重要提示:成功添加评论表情后,这些表情的排序是根据我们勾选的先后顺序进行排序的。
4、保存好配置信息后,往上拖动找到通用代码,然后点击右下角的【复制代码】按钮进行代码复制。PS:这里我们可以删除一些不必要的信息的,只保留 div 和 script 那两行代码即可。

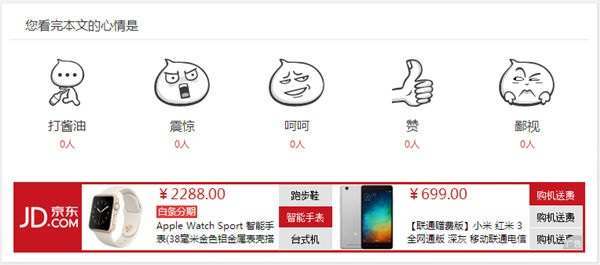
5、我们一般都是把这些表情放在文章的最后面,比如本站就直接将通用代码放在正文底部的广告位上,具体效果见下图:

其实具体放置在那个位置,没有统一的标准,自己看着顺眼就行,个人建议直接放在文章页的广告位上面,方便管理。
温馨提示:
1、这个评论表情是调用畅言的相关数据,感觉就好比多说一样,这些评论数据好像是不存在我们真实的数据库中的,如果畅言出故障了,我们这些评论表情数据有可能会丢失。不过这个情况应该很少会出现,毕竟连站长之家也是使用这个畅言的评论心情。
2、由于这个评论表情的 CSS 是调用畅言的,所以我们如果要修改这个评论心情的相关 CSS,建议在后面添加上!important,要不然我们添加的 CSS 就不会生效。
3、屏幕小于 800px 左右(以本站为例),评论表情或错位,所以建议在我们的 CSS 文件加上一个判断,如果小于 800px,那么将不显示这些评论表情,具体 CSS 如下:
- /** 等于或小于 800px **/
- @media screen and (max-width: 800px) {
- #cyEmoji{
- display: none!important;
- }
- }
至于是小于 800 还是 600,这个由大家根据自己的实际情况进行调整,如为 600,则只需要将上面的 CSS 文件的 800 改为 600 即可。
4、这个添加评论表情的方法不单单适用于 WordPress,同样适用于 zblogPHP、zblogASP,或其他程序建立的站点。


发表于2016-03-30 09:20 沙发
兄弟,交换链接吗?
@搬瓦工不好意思,我们类型不符
发表于2016-03-30 09:27 板凳
这年头,加个畅言都要北岸,好大压力啊!
@Koolight[疑问] 还有这种说法啊?这个也太郁闷了点
@懿古今文中写的15天内要填写北岸号,不然会停止服务啊。
@Koolight这个好像确实有这么一回事,但是是否真的15天就停止服务就不懂了,刚好我的站点是备案的,还好
发表于2016-03-30 14:42 地板
EM还是简单一点。
@姜辰[呲牙] 都是会者不难的
发表于2016-03-30 16:23 4楼
畅言确实不错 就是模版太少了
@videoclub-最新电影免费观看对于畅言不太了解,我也就懂得这个畅言的评论表情功能,其他没用过
发表于2016-03-30 16:33 5楼
不知道博主愿意和我换友情连接吗
@点思博客我们类型不符,我还是比较喜欢换一些生活日记方面的博客,不好意思
发表于2016-03-30 21:38 6楼
畅言的 不能留网址 不能留名称 还要注册 登陆 不喜欢
@米粒博客畅言评论跟畅言的评论表情是两个不同的功能,我也不喜欢畅言评论,不过这个跟畅言评论表情无关 [呲牙]
发表于2016-03-31 12:56 7楼
懂技术就是好,想怎么玩儿都行
@优妈妈博客[呲牙] 我也就是自己学着玩玩而已,非专业,能折腾一点点东西而已
发表于2016-11-15 14:21 8楼
可惜不支持https
发表于2019-01-13 17:13 9楼
我就是想知道 贵站用的是什么评论……
@无趣男子[流汗] WordPress自带的评论系统