我们玩独立博客的,都会有一个关于我们或个人档案的页面,专门用来记录我们折腾博客的一些重大事情。如果用时光轴来记录这些重大事情,可以让用户更加直观地看到我们的发展历程,这样对用户体验应该是有好处的。所以,今天就跟大家说一说如何为我们的博客网站添加时光轴记录,包括WordPress、zblog等程序按建站的都可以。

为博客网站添加时光轴记录的详细操作步骤(以WordPress为例说明):
1、在我们所使用的WordPress主题的style.css文件最后面添加以下代码:
- /* 站点动态时间轴 */
- #teamnewslist ol{list-style:none;margin-left: 36px;padding-left: 14px;border-left: 2px solid #eee;font-size: 18px;color: #666;}
- #teamnewslist b{font-size: 12px;font-weight: normal;color: #999;display: block;position: relative;margin-bottom:5px;}
- #teamnewslist b::after{position: absolute;top: 6px;left: -22px;content: '';width: 14px;height: 14px;border-radius: 50%;background-color: #fff;border: 2px solid #ccc;box-shadow: 2px 2px 0 rgba(255,255,255,1), -2px -2px 0 rgba(255,255,255,1)}
- #teamnewslist li{list-style:none;margin: 0 0 20px 0;line-height: 100%;}
- #teamnewslist li:hover{color: #555;}
- #teamnewslist li:hover b::after{border-color: #C01E22;}
- #teamnewslist li:hover b{color: #C01E22;}

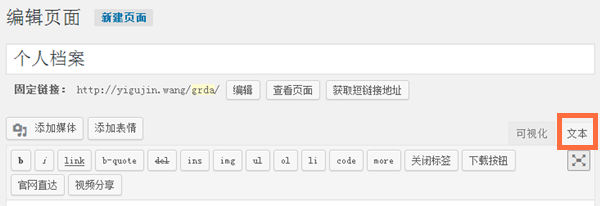
2、在编辑页面或文章时,请切换到文本模式, 然后按以下格式编辑内容:
- <div id="teamnewslist">
- <ol>
- <li><b>2016年04月</b>根据Unite主题修改而成<a href="https://www.yigujin.cn/nana/" target="_blank">Nana主题</a>,并启用。</li>
- <li><b>2015年07月</b>根据Unite主题修改而成博客、CMS和博客导航三合一主题:Three主题,并启用。</li>
- <li><b>2015年07月</b>根据Unite主题简化而成移动版主题:<a title="Unite主题" href="https://www.yigujin.cn/366.html" target="_blank">miniUnite主题</a>。</li>
- <li><b>2015年07月</b>根据MFBegin主题修改而成<a title="Unite主题" href="https://www.yigujin.cn/unite" target="_blank">Unite主题</a>。</li>
- <li><b>2015年06月</b>模仿知更鸟Begin而成<a title="MFBegin主题" href="https://www.yigujin.cn/mfbegin" target="_blank">MFBegin主题</a>,已停用。</li>
- </ol>
- </div>
3、以后增加时光轴记录的时候,就切换到文本模式按以下格式一条条记录增加即可。
- <li><b>2016年04月</b>根据Unite主题修改而成<a href="https://www.yigujin.cn/nana/" target="_blank">Nana主题</a>,并启用。</li>
温馨提示:
1、具体效果,请移步《个人档案》。
2、由于这个时光轴仅仅是通过CSS来实现,所以在编辑时光轴记录的时候一定要严格按照相应的格式编写才行。
3、同样是因为时光轴是通过CSS来实现,所以任何博客网站,包括WordPress、zblog等程序建立的博客网站都可以按这个方法成功添加时光轴记录。
你可能感兴趣的文章
版权声明:本文为原创文章,版权归 懿古今 所有,欢迎分享本文,转载请保留出处!发布此文是出于传递更多信息之目的,若有来源标注错误或侵犯了您的合法权益,请发邮件至[email protected],确认后马上更正、删除,谢谢!


发表于2016-04-17 20:36 沙发
马克一下
发表于2016-04-17 21:07 板凳
拿去用上了,谢谢。
@瑾瑜[呲牙] 不用客气,有用就好
发表于2016-04-17 21:30 地板
这个方法挺简单。博主也够折腾的。
@热腾网[呲牙] 因为这个用得比较少,而且很通用,希望大家喜欢
发表于2016-04-17 23:01 4楼
真心佩服博主的折腾精神
@阿飞[呲牙] 博客在于折腾嘛
发表于2016-04-18 00:01 5楼
感觉不是很人性化。如果能够更加便捷一些就非常GOOD!
@橘子书 这个用得不多,能用就行,期待你折腾出更加人性化的时光轴
@懿古今目前精力不够啊。主要在忙正事。
发表于2016-04-18 01:40 6楼
网站做的不错啊!~
@许滋博客[呲牙] 谢谢夸奖,欢迎有空常来
发表于2016-04-18 10:33 7楼
多年以后再回味时光轴,一定幸福满满。
@Koolight是的,弄一个时光轴,几年后再回过头来看看,别有一番风味哦
发表于2016-04-18 22:02 8楼
感觉逼格很高啊
@路易大叔[呲牙] 时光轴用在某些场合,还是很给力的
发表于2016-04-19 22:27 9楼
高大上~
发表于2016-04-20 09:43 10楼
学习了
发表于2016-04-28 11:46 11楼
asp 的也可以装么,不知道我的博客可以不,以前总是在别人的博客看到,挺好的
@李洁博客什么程序都可以实现的,毕竟这个时光轴是通过CSS来实现的
发表于2019-03-08 09:20 12楼
试试看效果如何!
@W.Honee的技术小札[呲牙] 这个只是一个小技巧,偶尔用用还是不错的