这款 WordPress/zblogPHP 免费响应式博客主题 Blogs,之所以命名为 Blogs,是因为这款主题专门为博客设计的,没有其他 CMS 杂志布局和图片布局,是一款纯粹的博客主题。它是从 Nana 主题的博客布局演变而言,首页、文章列表页共分为 4 种布局,侧边栏共分为 3 种布局,组合起来就有 12 种布局,希望有一种布局是你所喜欢的。

Blogs 主题特点
- 免费响应式主题,兼容各大主流浏览器;
- 可一键切换首页、列表页的 4 种排版布局(图左、图右、图上、图下);
- 可一键切换侧边栏的 3 种布局(居左、居右、无侧边栏);
- 主题配置集成 13 种颜色风格,可一键切换;
- 集成站长推荐、热门文章、热评文章、3D 标签云等小工具;
- 集成百强读者、热门标签、文章归档、无侧边栏的全屏模板;
- 集成通栏广告、文章列表中间、文章页等六个广告位,分 PC 和移动端,侧边栏广告位可自行添加;
- 集成点赞功能、打赏、分享、Font Awesome 字体图标、SEO 功能、字母头像、智能侧边栏跟随功能。
主题安装须知(WordPress 版本)
1、本主题必须安装文章点击统计插件:WP-PostViews,可以直接在后台插件→安装插件中直接搜索安装官方最新版,也可以在此直接下载。
PS:建议安装完成后到后台→设置→PostViews 页面→Views Template 中的%VIEW_COUNT%后面的“views”删除(包含它前面的空格)。
2、安装主题前建议先停用其它插件,只保留上面的 WP-PostViews 插件,以免造成不可预知的问题,特别是一些静态缓存、网页压缩类的插件,切记!之后逐一测试启用,主题不能保证兼容所有插件。
3、启用主题后,会自动跳转到主题选项页面,请根据自己的需要开启或关闭各模块功能。
主题使用说明(zblogPHP 版本)
zblogPHP 版本的 Blogs 主题的使用可以参考《zbpNana 主题使用指南》,或到演示站(传送门)查看相关教程及反馈问题。
一、基本使用说明
启用主题后,请根据 zbpNana 主题配置相关项目进行设置,每一个选项都配有说明,部分项目也设置有默认内容,请根据内容修改即可。特别是『功能开关』配置中,建议根据需求把相关功能开启,建议全开启。如果选择 CMS 布局,请继续设置 CMS 相关项目,其中双栏文章的分类 ID 一定要是双数才行,就是需要两个或四个及以上的分类,要不然会错位;如果选择图片布局,记得到『网站设置』中的『页面设置』对列表页数量改为 12 的倍数,如 12 篇,或 24 篇等。
二、主题配置中的图片设置
请根据相关图片规格制作好图片后,请分别命名为 logo.png、favicon.ico、gongzhonghao.jpg、dashang.jpg,然后再选择文件上传并保存即可。如果不存在以上命名的图片,将会显示主题默认图片。
三、导航菜单使用
zbpNana 主题支持 PC 端和移动端的二级菜单,所以请按正确格式添加菜单,示例如下:
<li><a href="http://localhost/zblogphp/?cate=7"><i class="fas fa-home"></i> 帝国系列</a>
<ul class="sub-menu">
<li><a href="http://localhost/zblogphp/?cate=4"><i class="fas fa-home"></i> 技术文档</a></li>
</ul>
</li>PS:zbpNana 主题已经把 font awesome 4 menus 这个图标字体集成到主题中,可以直接到其官网(https://fontawesome.com/icons)找到想要的图标,然后直接添加使用即可。
<i class="fas fa-home"></i>更具体的教程请移步《zblogPHP 导航栏菜单名称前的个性化图标设置方法》。
四、侧边栏模块使用
重建过的模块,请点击编辑提交更新一下即可正常使用。其中文章、页面的侧边栏是侧栏 2,首页分类页是默认侧栏。
1、侧边栏广告:根据要求填写名称、文件名、ID,类型选择为 DIV,正文直接填入代码即可。
2、最近发表、最新留言已经重建,只需要点击编辑然后点击提交即可,也可以直接输入 UL 内 LI 最大行数来控制输出,或直接默认也行。
3、标签列表已经重建,分为默认标签云、彩色标签云、3D 标签云,需要到主题配置中的『功能开关』选择显示哪一类标签云,建议只能选一种,要不然会错位。然后点击编辑标签列表模块,接着点击提交即可,也可以直接输入 UL 内 LI 最大行数来控制输出,或直接默认也行。
4、作者列表已经重建,默认显示作者别名及文章数,在主题配置中的『基本设置』开启作者列表变更为综合文章(站长推荐、热门文章、热评文章),相关统计天数后,编辑作者列表模块,隐藏标题,接着点击提交即可,也可以直接输入 UL 内 LI 最大行数来控制输出,或直接默认也行。
5、搜索,编辑并替换正文内容(记得修改其中的地址哦):
<form id="searchformc" name="search" method="post" action="http://域名/zb_system/cmd.php?act=search">
<input type="text" name="q" size="11" />
<button type="submit" id="searchsubmitc">搜索</button>
</form>6、控制面板:删除登录后台和查看权限中间的两个空格:
7、其他模块已经美化,可以直接添加使用
8、侧边栏的友情链接模块和导航栏模块不建议使用,因为友链已经固定显示在页脚,导航栏显示在站点顶部。
五、分类、标签、页面和文章的 SEO编辑
直接在相应项目进行编辑,然后输入相关内容即可,如新建或编辑分类,直接填写摘要、SEO 标题和关键词,这样分类页就会显示所添加的 SEO 标题、描述和关键词。其他类似。
六、常见问题汇总
1、Blogs 主题如何添加侧边栏站长信息栏?
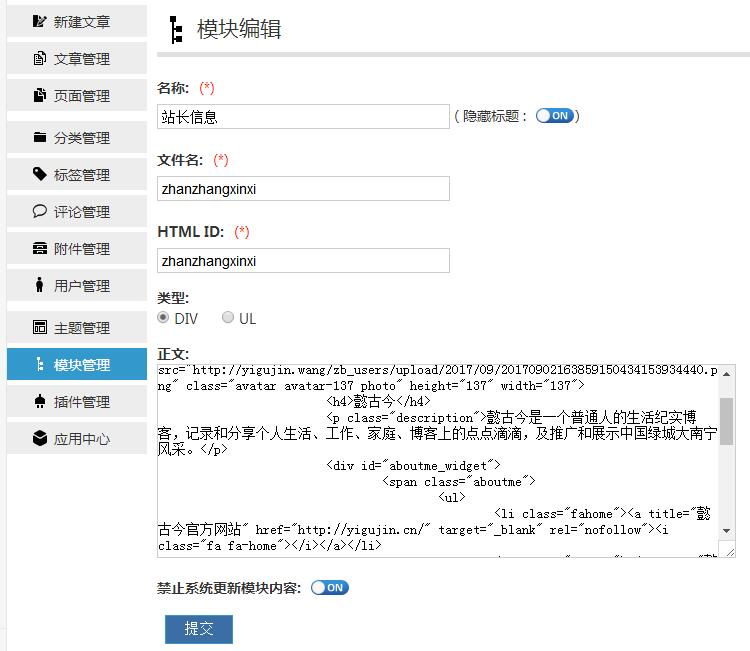
答:Blogs 主题只是集成了相关 CSS 代码而已,未集成在主题中,需要自行在后台 - 模块管理 - 新建模块 - 填写相应的名称、文件名(zhanzhangxinxi)、HTML ID(zhanzhangxinxi)、类型(默认)、正文中添加以下代码(记得把相关链接及头像地址和二维码地址修改为自己的):
<div class="Author-recommend">
<div class="Author-recommendation ">
<div class="wrap">
<img class="zzavatar" alt="懿古今" src="http://yigujin.wang/zb_users/upload/2017/09/20170902163859150434153934440.png" class="avatar avatar-137 photo" height="137" width="137">
<h4>懿古今</h4>
<p class="description">本站仅仅是博客、CMS、图片三合一响应式主题 zbpNana 的演示站!</p>
<div id="aboutme_widget">
<span class="aboutme">
<ul>
<li class="fahome"><a title="懿古今官方网站" href="https://www.yigujin.cn/" target="_blank" rel="nofollow"><i class="fas fa-home"></i></a></li>
<li class="weixin"> <a title="懿古今微信号"><i class="fab fa-weixin"></i><span><img alt="懿古今微信号" src="http://yigujin.wang/zb_users/upload/2017/09/20170902163906150434154664658.png"></span></a> </li>
<li class="tqq"><a target="blank" rel="nofollow" href="http://wpa.qq.com/msgrd?V=3&uin=2226524923&Site=QQ&Menu=yes" title="懿古今 QQ 在线"><i class="fab fa-qq"></i></a></li>
<li class="tsina"><a title="懿古今新浪微博" href="http://weibo.com/yigujin/" target="_blank" rel="nofollow"><i class="fab fa-weibo"></i></a></li>
<li class="toutiao"><a title="懿古今头条号" href="http://www.toutiao.com/m4691137518/" target="_blank" rel="nofollow"><i class="fab fa-tumblr"></i></a></li>
</ul>
</span>
</div>
</div>
</div>
</div>PS:那个介绍最好是根据代码中的长度自行修改,如果过长会导致错位,需要自行调整 CSS 代码。
具体如下图所示:
点击『提交』按钮之后即可将这个自定义模块添加到相应的侧边栏中,具体如下图所示:
2、Blogs 主题如何添加侧边栏广告?
答:直接在后台新建模块,然后添加相应代码即可,具体的图片教程请移步参考《zbpNana 主题如何添加侧边栏广告》。
Blogs 主题(WordPress)升级记录
V1.1 版本:
- 修复 CSS 部分代码;
- 修复百度分享到新浪微博无摘要无图片问题。
V1.2 版本:
- 修复重置或保存选项时显示 Nana 主题;
- 文章、页面增加广告轮播功能;
- 增加侧边栏的站长信息栏小工具(需在编辑个人资料中填写 QQ 号、微信二维码图片地址、新浪微博地址、头条号地址);
- 增加评论链接和弹窗下载链接的 GO 跳转功能;
- 增加文章正文的短代码广告插件功能;
- 文章页的版权声明去掉移动端隐藏功能。
V1.3 版本:
- 增加首页公告栏的开关;
V1.4 版本:
- 为文章页增加一些彩色美化框,已将相关按钮集成到编辑器上方的“插入短代码”中。
V1.41 版本:
- 修复两个不同标签出现同一个 SEO 标题的问题。
V1.42 版本:
- 集成熊掌号提交功能(百度实时推送改为熊掌号提交)。
V1.43 版本:
- 增加站内文章引用功能,详见升级详情。
V1.44 版本:
- 修复 ajax comments 的 BUG。
V1.45 版本:
- 升级弹窗效果到 Fancybox 3.1.20 版本;
- 升级 Font Awesome 图标到 5.0.13 版本,详见升级详情;
- 修复熊掌号原创 API 接口,增加是否有原创权限选项;
- 集成代码高亮功能、首页标题增加第几页等,代码高亮使用详见使用教程。
V1.5 版本:
- 删除集成的 360 自动收录功能,想要添加这个功能自行到 360 站长平台获取 JS 代码后添加到 footer.php 文件即可;
- 删除集成的微博同步功能;
- 优化主题选项的部分开关功能;
- 禁用 WordPress 新块编辑器(启用新编辑器后很多短代码功能会失效,所以禁用。不想禁用请直接删除 functions.php 文件的 1258 到 1260 代码);
- 修复部分文件回车符问题;
- 调整文章内容中的 H2 样式颜色,保持与站点颜色一致;
- 美化 blockquote 样式,保持与站点颜色一致;
- 删除代码高亮模板(主题早已集成 JS 高亮功能,所以这个模板多余)。
Blogs 主题(zblogPHP)升级记录
- V1.1 版本:调整了部分 CSS 代码;修复首页公告栏无内容时出现小喇叭;添加文章页点赞、打赏、分享功能开关;修复切换颜色时部分按钮不变色的情况。
- V1.2 版本:修复二维码和打赏二维码上传问题。
- V1.3 版本:紧急修复 header.php 文件中 robots 问题。
- V1.4 版本:升级到 Font Awesome 图标文件到 5.0.13;增加日历模块添加底色提示;增加侧边栏站长信息栏;修复评论头像 HTTPS 问题。
- V1.6 版本:修复 logo、favicon、页脚二维码和打赏二维码 URL 地址问题。
- V1.7 版本:修复两个 BUG。
- V1.8 版本:修复 1.6 版本的图片 URL 地址问题。
- V1.9 版本:修复 PHP7.1 下的 Bug,修复屏幕小于 400px 列表页问题,更新备案号默认地址。




评论已关闭!