Nana 主题和 WP 版本的 Blogs 主题默认的代码高亮都是通过人工转换后实现,现在发现很多站点都是通过 prettify.js 来实现,所以今天就特意把具体实现的办法和使用教程分享给大家。
Nana 主题 3.242 版本和 WordPress 版本的 Blogs 主题 1.452 版本及之后的版本都可以跳过本文,因为已经主题已经集成有这个功能了。

大家可以自行访问上面的 Git 地址获取代码文件,并可以根据其介绍的办法自行折腾。今天懿古今就简单介绍我现在使用的代码高亮方法,也是通过 prettify.js 来实现的。
实现 prettify.js 代码自动高亮步骤
1、点击下载 prettify.zip 压缩包,解压后活得 prettify.js 和 prettify.css 文件。
2、将 js 和 prettify.css 文件添加到主题文件中,如 Nana\js 文件夹内,然后编辑 header.php 文件,找到以下代码
<script type="text/javascript" src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/jquery-1.12.4.min.js"></script>在下方添加以下代码
<script type="text/javascript" src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/prettify.js"></script>
<link rel='stylesheet' id='prettify-css' href='<?php echo esc_url( get_template_directory_uri() ); ?>/js/prettify.css' type='text/css' media='all' />保存后即可。
温馨提示:这个 prettify.css 文件中的代码其实我们可以直接添加到主题的 style.css 文件的。
编辑文章时添加代码的方法
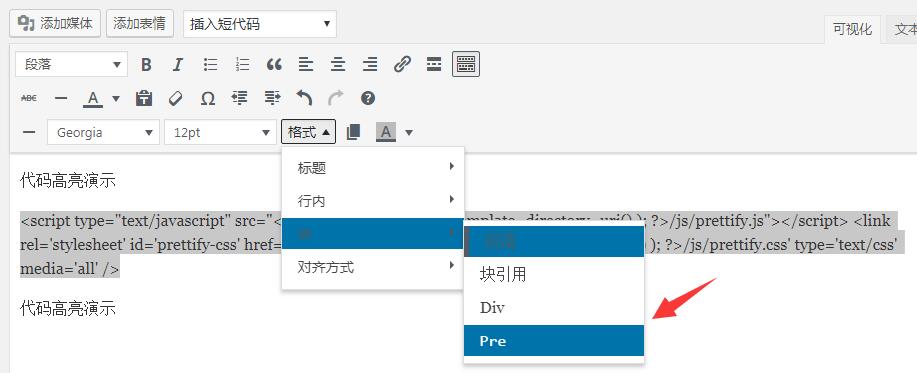
在编辑文章的时候,在需要插入代码的地方直接粘贴代码,然后选择所粘贴的代码之后点击编辑器中的格式 - 块 - pre,具体如下图所示:

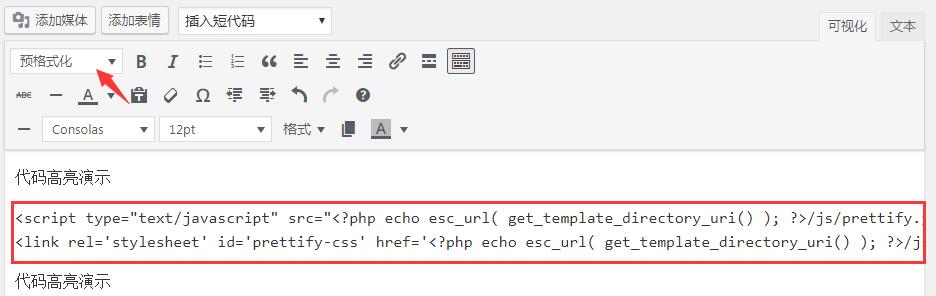
之后代码就会变成“预格式化”,具体如下图所示:
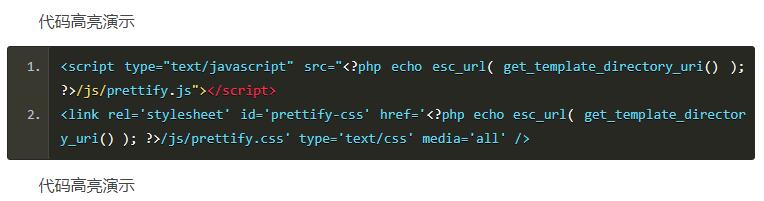
最后我们发布或更新文章即可实现刚才所添加的代码自动高亮显示。具体效果如下:

小结
其实这个实现和使用方法还是比较简单的,在这里要特别感谢雅兮网博主,如果不是雅兮网博主提醒如何正确添加代码,我可能还在原地踏步折腾中。对于有需要的博主可以根据本文自行添加到相应的主题中,应该不单单适用于懿古今主题,应该也同样适用于其他 WordPress 主题,甚至 zblog 主题等(如果发现本文代码高亮异常,请强制刷新本页面即可具体的效果)。
你可能感兴趣的文章
版权声明:本文为原创文章,版权归 懿古今 所有,欢迎分享本文,转载请保留出处!发布此文是出于传递更多信息之目的,若有来源标注错误或侵犯了您的合法权益,请发邮件至[email protected],确认后马上更正、删除,谢谢!




发表于2018-10-09 16:47 沙发
这代码其他主题可以通用吗?
@嗨趣儿这个代码高亮是通过JS和CSS实现,理论上都可以应用到其他平台或主题
发表于2018-10-09 18:43 板凳
一直搞不通,这个高亮的意义何在?
发表于2018-10-09 20:33 地板
确实很强悍简单实用的功能了
发表于2018-10-19 15:28 4楼
真是良心站长啊 免费主题还不停的优化 支持支持 赞一个
@数字财富学[呲牙] 生命不息,折腾不止
发表于2018-11-14 10:42 5楼
其实感觉这个代码高亮功能,应该对于不从事编程相关行业人群没什么太大的用处。
@Elowa站点喜欢分享一些带有代码的文章或教程,这个代码高亮就有必要,不一定要从事编程行业。
@懿古今我主要分享图, [抠鼻]
发表于2019-03-07 13:32 6楼
很神奇嘛
发表于2020-05-24 02:57 7楼
按照方法添加到知更鸟主题不行啊,本人小白,不懂代码
@明月秋枫[囧] 知更鸟begin主题本身就有这个功能了