zbpNana 主题是根据本人的 WP 响应式主题 Nana 编译而来,zbpNana 主题集成博客、CMS 和图片三大布局,常规 13 种颜色和自选颜色实现一键切换站点颜色风格。PS:启用主题后模块中的控制面板、搜索、最近发表、最新留言、标签列表、作者列表等模块已经重建过,所以需要直接编辑提交方可生效。更多使用请看本站分享的使用说明和《zbpNana 主题使用指南》。

主题特点
- 响应式主题,兼容各大主流浏览器;
- 集成三个布局,可一键切换到博客布局、CMS 布局和图片布局;
- 可一键切换侧边栏居左、居右、无侧边栏布局;
- 可一键切换博客布局和文章列表页图片居左、居右布局;
- 可一键切换列表页按钮为标准按钮、手动加载和自动加载;
- 主题配置集成 13 种颜色风格,可一键切换,不满意还可自行配色;
- 集成站长推荐、热门文章、热评文章、彩色标签云、3D 标签云等小工具;
- 集成点赞功能、评论表情、打赏、分享功能;
- 集成 SEO 功能和缩略图功能;
- 文章相关文章优先寻找同标签文章,不足后继续寻找除本文和相同标签文章外的同类文章;
- 集成百强读者、热门标签、文章归档、无侧边栏的全屏模板;
- 集成通栏广告、文章列表中间、文章页等六个广告位,分 PC 和移动端;侧边栏广告位可自行添加;
- 集成智能侧边栏跟随功能。
- 用户不存在 Gravatar 头像时显示评论昵称首字母头像。
PS:zbpNana 主题是根据 Nana 主题编译而来,所以主题布局的演示其实是一样的。
主题版本更新说明
- V1.1 版本:修复了站点处于开发模式下前台的错误。
- V1.2 版本:修复了侧边栏站长推荐的错误。
- V1.3 版本:增加文章分类图片布局开关;调整侧边栏综合文章模块;调整图片布局相关样式;调整优化整站 CSS 代码。
- V1.4 版本:修复博客布局、CMS 布局首页在开启导航菜单下全屏广告后侧边栏拉不到底的问题;修复侧边栏近期评论内容两行文字时被遮挡问题。
- V1.5 版本:修复通过 URL 添加图片获取缩略图错误;增加列表页翻页按钮(标准按钮、人工加载按钮、自动加载)。
- V1.6 版本:修复侧边栏搜索框按钮颜色问题;优化移动设备判断函数。
- V1.7 版本:用户不存在 Gravatar 头像时显示评论昵称首字母头像;主题配置中增加侧边栏居左、居右显示、无侧边栏选项;主题配置中增加博客、文章列表宽松、紧凑型选项和图片居左、居右布局选项;侧边栏评论内容、评论楼层号 CSS 样式调整。
- V1.8 版本:自动添加图片 alt 和 title 属性;自动为外链添加 nofollow 标签;CMS 布局最新文章显示指定分类文章;侧边栏标签云改为单选。
- V1.9 版本:修复标签页、作者页、日期页的人工加载和自动加载无反应问题。
- V2.0 版本:修复主题配置中二维码和打赏二维码上传问题。
- V2.1 版本:调整移动端文章类型显示;增加公告栏开关、评论者等级、CMS 和文章页广告轮播、侧边栏站长信息栏、文章外链 goto 跳转、评论者链接 goto 跳转等功能,详见《zbpNana 主题升级到 2.1 版本 增加广告轮播等功能》
- V2.2 版本:修复首页公告栏开关代码放反问题;文章页的版权声明去掉移动端隐藏功能;调整分类页标题的 CSS 代码,标题可完全显示;增加相关文章的样式,默认为列表式,可选卡片式。
- V2.3 版本:修复主题配置中颜色无法切换问题。
- V2.4 版本:紧急修复 header.php 文件中 robots 问题。
- V2.5 版本:升级到 Font Awesome 图标文件到 5.0.13;增加日历模块添加底色提示;修复评论头像 HTTPS 问题。
主题使用说明
一、基本使用说明
启用主题后,请根据 zbpNana 主题配置相关项目进行设置,每一个选项都配有说明,部分项目也设置有默认内容,请根据内容修改即可。特别是『功能开关』配置中,建议根据需求把相关功能开启,建议全开启。如果选择 CMS 布局,请继续设置 CMS 相关项目,其中双栏文章的分类 ID 一定要是双数才行,就是需要两个或四个及以上的分类,要不然会错位;如果选择图片布局,记得到『网站设置』中的『页面设置』对列表页数量改为 12 的倍数,如 12 篇,或 24 篇等。
二、主题配置中的图片设置
请根据相关图片规格制作好图片后,请分别命名为 logo.png、favicon.ico、gongzhonghao.jpg、dashang.jpg,然后再选择文件上传并保存即可。如果不存在以上命名的图片,将会显示主题默认图片。
三、导航菜单使用
zbpNana 主题支持 PC 端和移动端的二级菜单,所以请按正确格式添加菜单,示例如下:
<li><a href="http://localhost/zblogphp/?cate=7"><i class="fas fa-home"></i> 帝国系列</a>
<ul class="sub-menu">
<li><a href="http://localhost/zblogphp/?cate=4"><i class="fas fa-home"></i> 技术文档</a></li>
</ul>
</li>PS:zbpNana 主题已经把 font awesome 5.0.13 这个图标字体集成到主题中,可以直接到其官网(https://fontawesome.com/icons)找到想要的图标,然后直接添加使用即可。
<i class="fas fa-home"></i>更具体的教程请移步《zblogPHP 导航栏菜单名称前的个性化图标设置方法》。
四、侧边栏模块使用
重建过的模块,请点击编辑提交更新一下即可正常使用。其中文章、页面的侧边栏是侧栏 2,首页分类页是默认侧栏。
1、侧边栏广告:根据要求填写名称、文件名、ID,类型选择为 DIV,正文直接填入代码即可。
2、最近发表、最新留言已经重建,只需要点击编辑然后点击提交即可,也可以直接输入 UL 内 LI 最大行数来控制输出,或直接默认也行。
3、标签列表已经重建,分为默认标签云、彩色标签云、3D 标签云,需要到主题配置中的『功能开关』选择显示哪一类标签云,建议只能选一种,要不然会错位。然后点击编辑标签列表模块,接着点击提交即可,也可以直接输入 UL 内 LI 最大行数来控制输出,或直接默认也行。
4、作者列表已经重建,默认显示作者别名及文章数,在主题配置中的『基本设置』开启作者列表变更为综合文章(站长推荐、热门文章、热评文章),相关统计天数后,编辑作者列表模块,隐藏标题,接着点击提交即可,也可以直接输入 UL 内 LI 最大行数来控制输出,或直接默认也行。
5、搜索,编辑并替换正文内容(记得修改其中的地址哦):
<form id="searchformc" name="search" method="post" action="http://域名/zb_system/cmd.php?act=search">
<input type="text" name="q" size="11" />
<button type="submit" id="searchsubmitc">搜索</button>
</form>6、控制面板:删除登录后台和查看权限中间的两个空格:
7、其他模块已经美化,可以直接添加使用
8、侧边栏的友情链接模块和导航栏模块不建议使用,因为友链已经固定显示在页脚,导航栏显示在站点顶部。
五、分类、标签、页面和文章的 SEO编辑
直接在相应项目进行编辑,然后输入相关内容即可,如新建或编辑分类,直接填写摘要、SEO 标题和关键词,这样分类页就会显示所添加的 SEO 标题、描述和关键词。其他类似。
六、常见问题汇总
1、zbpNana 主题如何添加侧边栏站长信息栏?
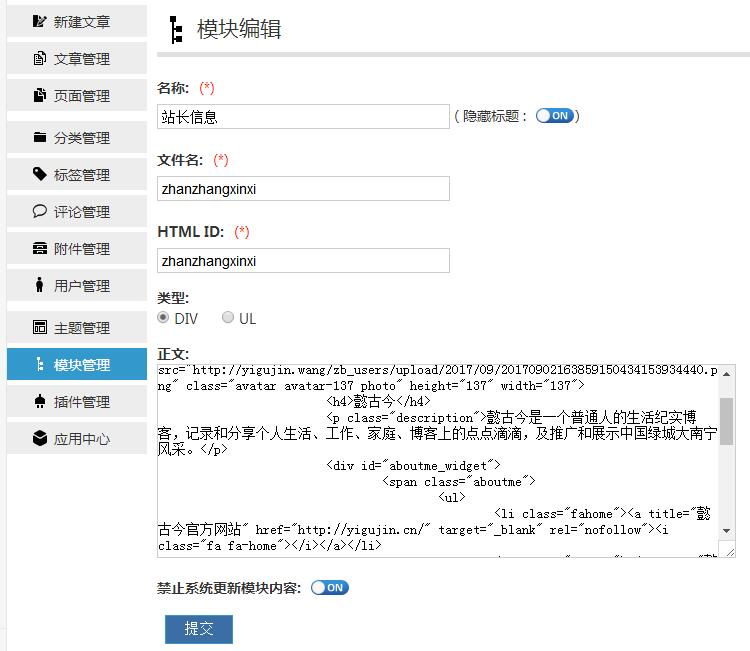
答:zbpNana 主题只是集成了相关 CSS 代码而已,未集成在主题中,需要自行在后台 - 模块管理 - 新建模块 - 填写相应的名称、文件名(zhanzhangxinxi)、HTML ID(zhanzhangxinxi)、类型(默认)、正文中添加以下代码(记得把相关链接及头像地址和二维码地址修改为自己的):
<div class="Author-recommend">
<div class="Author-recommendation ">
<div class="wrap">
<img class="zzavatar" alt="懿古今" src="http://yigujin.wang/zb_users/upload/2017/09/20170902163859150434153934440.png" class="avatar avatar-137 photo" height="137" width="137">
<h4>懿古今</h4>
<p class="description">本站仅仅是博客、CMS、图片三合一响应式主题 zbpNana 的演示站!</p>
<div id="aboutme_widget">
<span class="aboutme">
<ul>
<li class="fahome"><a title="懿古今官方网站" href="https://www.yigujin.cn/" target="_blank" rel="nofollow"><i class="fas fa-home"></i></a></li>
<li class="weixin"> <a title="懿古今微信号"><i class="fab fa-weixin"></i><span><img alt="懿古今微信号" src="http://yigujin.wang/zb_users/upload/2017/09/20170902163906150434154664658.png"></span></a> </li>
<li class="tqq"><a target="blank" rel="nofollow" href="http://wpa.qq.com/msgrd?V=3&uin=2226524923&Site=QQ&Menu=yes" title="懿古今 QQ 在线"><i class="fab fa-qq"></i></a></li>
<li class="tsina"><a title="懿古今新浪微博" href="http://weibo.com/yigujin/" target="_blank" rel="nofollow"><i class="fab fa-weibo"></i></a></li>
<li class="toutiao"><a title="懿古今头条号" href="http://www.toutiao.com/m4691137518/" target="_blank" rel="nofollow"><i class="fab fa-tumblr"></i></a></li>
</ul>
</span>
</div>
</div>
</div>
</div>PS:那个介绍最好是根据代码中的长度自行修改,如果过长会导致错位,需要自行调整 CSS 代码。
具体如下图所示:
点击『提交』按钮之后即可将这个自定义模块添加到相应的侧边栏中,具体如下图所示:
2、zbpNana 主题如何添加侧边栏广告?
答:直接在后台新建模块,然后添加相应代码即可,具体的图片教程请移步《zbpNana 主题如何添加侧边栏广告》。
3、zbpNana 主题博客布局和分类列表页如何变成宽松型?
答:直接在后台 >> zbpNana 主题配置 - 基本设置 - 在『页头额外代码』添加相应代码即可,具体的图片教程请移步《zbpNana 主题和 Nana 主题列表页秒变宽松型》。
4、zbpNana 主题 HTTPS 站点小绿锁不显示?
答:升级到 HTTPS 站点之后,由于百度分享和 gravatar 头像还是 HTTP 所以导致小绿锁不显示,具体的解决办法请移步《HTTPS 站点使用 zbpNana 主题如何解决小绿锁问题?》。




评论已关闭!