zbpNana 主题和 Nana 主题的分类列表页和博客布局中,文章之间连接很紧没有空隙,这种布局我称只为紧凑型。不过看腻了这种布局,又想要回那种文章之间有一个比如 15px 左右的缝隙的宽松型布局怎么办呢?其实这个还是很简单的,只需要添加一小段 CSS 代码即可。

zbpNana 主题和 Nana 主题紧凑型列表效果图

zbpNana 主题和 Nana 主题宽松型列表效果图
博客布局和列表页秒变宽松型方法
1、zbpNana主题
登录后台 - zbpNana 主题配置 - 基本设置 - 在『页头额外代码』中填入以下代码即可(PS:如果想让文章之间的缝隙更大,只需要将 15px 改为更大的数值即可)。
- <style>.archive-list {border-bottom: none;background: #fff;margin: 0 0 15px;}.site-main .border_gray {border:none;background: #f2f2f2;}#post_list_box .abc-site {margin: 0 0 15px;}</style>

2、Nana主题
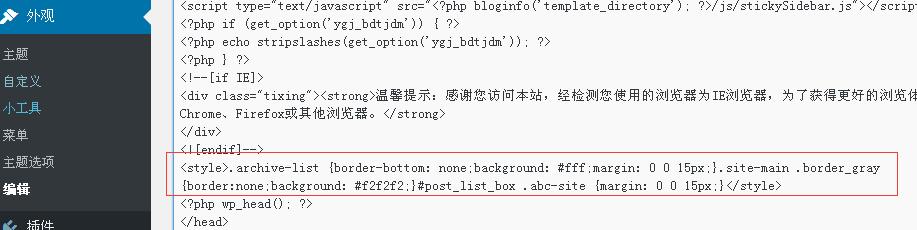
登录后台 - 外观 - 编辑 - 点击 header.php 文件,在以下代码
- <?php wp_head(); ?>
的前面添加以下代码后点击『更新文件』即可
- <style>.archive-list {border-bottom: none;background: #fff;margin: 0 0 15px;}.site-main .border_gray {border:none;background: #f2f2f2;}#post_list_box .abc-site {margin: 0 0 15px;}</style>

你可能感兴趣的文章
版权声明:本文为原创文章,版权归 懿古今 所有,欢迎分享本文,转载请保留出处!发布此文是出于传递更多信息之目的,若有来源标注错误或侵犯了您的合法权益,请发邮件至[email protected],确认后马上更正、删除,谢谢!



发表于2017-05-26 10:41 沙发
我有点喜欢紧凑型的了 [阴险]
@闲鱼[偷笑] 某些时候,很多人都是喜欢紧凑型的
发表于2017-05-26 14:39 板凳
表示再也不愿意去换主题了.
@福利老幺我也不太想换,宁愿花时间把所使用的主题DIY,可能会更好
发表于2017-05-26 17:20 地板
喜欢宽松型
发表于2017-05-26 19:44 4楼
不错,很适用的方法!我最喜欢这类的设置了!很方便,很人性化!
@明月登楼一般都是集成到主题选项中,可以自定义CSS,这个就方便多了,好像鸟哥的主题就可以,我的还懒得整合进去
发表于2017-05-27 16:17 5楼
感觉还是紧凑型的更舒服点啊,鼠标滑过的时候,那种稍微立体浮动下的感觉很赞!
@福建筑梦seo[呲牙] 所以不建议直接改style.css文件,想要宽松型就添加一段代码,想紧凑型就直接删除恢复,挺方便的,下一次升级我整合到主题选项中去。
发表于2017-05-27 21:31 6楼
呵呵 不错
发表于2017-05-31 22:13 7楼
过来支持一个,为什么把我张雨生Mr博客改成企业站了!!!
@老张家信阳毛尖16年检测的时候,贵站域名跳转到企业站,现已恢复收录。PS:下次有问题请到相应站点的相应页面留言反馈,不要跨站留言反馈。