这几天为懿古今和boke112 导航站点安装了WordPress 官方的 AMP 插件,今天收到 Google Search Console Team 发来的邮件说我两个站点的 AMP 页面存在问题,希望能够自查并修正,具体邮件内容如下:
Search Console 发现,您的网站受到了 1 个与 Accelerated Mobile Pages 相关的 新问题的影响。这意味着,您的网站在 Google 搜索结果中的 Accelerated Mobile Pages 可能会受到负面影响。我们建议您检查并考虑修正这个问题。
发现了新问题:
Error in required structured data element
既然 AMP 页面出现了错误肯定要及时修复的,所以第一时间就使用了谷歌结构化数据测试工具对本站 AMP 页面进行测试。这个结构化数据测试工具有两种测试方法,一个是直接输入 AMP 页面的 RUL 地址,另一个是直接粘贴 AMP 页面的源代码,懿古今推荐大家使用粘贴源代码的方法,这个速度比较给力。
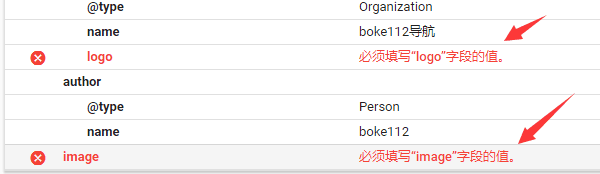
粘贴好源代码或者 URL 地址之后点击『运行测试』按钮即可开始测试,等上一小会就能看到我们的 AMP 页面存在什么问题了。分别测试了懿古今和 boke112 导航两个站点的 AMP 页面源代码,发现都存在结构化数据中没有 logo 和 image 两个字段的值,具体见下图:
WordPress 官方的 AMP 插件肯定是没有问题,毕竟有二十多万人在使用了,而且这个 AMP 插件没有 logo 和 image 字段的选项设置,那么这两个字段应该是直接获取站点的相关内容,所以问题应该是出在懿古今和 boke112 导航的站点设置或者主题上。毕竟这两个站点使用的Nana 主题和Three 主题都是自己 DIY 的主题,可能不是很规范。
AMP 页面 logo 错误修复
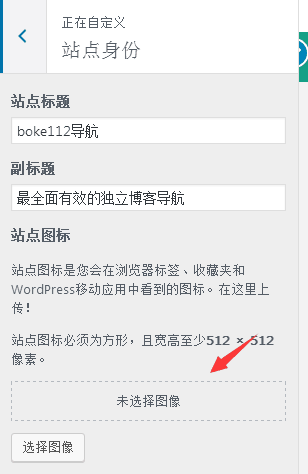
针对这个 logo 错误,经过一番搜索之后才知道 AMP 页面其实就是我们站点的图标,只需要我们在站点后台设置上传好站点图标即可解决这个 AMP 页面的 logo 错误。具体设置站点图标步骤如下:
登录 WordPress 后台 >>『外观』>>『自定义』>>『站点身份』- 站点图标 - 选择图像,上传一个正方形的 logo 图片即可。
AMP 页面 image 错误修复
经过比对,这个 AMP 页面的 image 属性值其实就是我们平时所说的文章特色图片。所以解决的办法有两个,要么在编辑文章的时候添加特色图片,要么就通过函数直接为 AMP 页面的 image 指定一个图片地址。本站采用的是第二种方法,直接将以下代码添加到当前主题的 functions.php 文件中:
- //修正 AMP image 錯誤
- function bbm_amp_modify_json_metadata( $metadata, $post ) {
- if (!array_key_exists('image', $metadata)) {
- $metadata['image'] = array(
- '@type' => 'ImageObject',
- 'url' => get_template_directory_uri() . '/image/default.png',
- 'height' => 512,
- 'width' => 1024,
- );
- }
- return $metadata;
- }
- add_filter( 'amp_post_template_metadata', 'bbm_amp_modify_json_metadata', 10, 2 );
以上的代码是为所有的 AMP 页面都指定默认的一张图片,这个有点不太好,所有我们可以增加一个函数,优先获取特色图片,其次获取文章第一张图片,最后没有图片的情况下才获取随机图片。这里以 Nana 主题为例,只需要在 Nana\inc\functions\thumbnail.php 文件中添加以下代码:
- function ygj_thumbnailamp() {
- global $post;
- if ( get_post_meta($post->ID, 'wzshow', true) ) {
- $image = get_post_meta($post->ID, 'wzshow', true);
- return $image;
- } else {
- $content = $post->post_content;
- preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
- $n = count($strResult[1]);
- if($n > 0){
- return $strResult[1][0];
- } else {
- $random = mt_rand(1, 10);
- return ''.get_template_directory_uri().'/images/random/'. $random .'.jpg';
- }
- }
- }
然后把 function bbm_amp_modify_json_metadata( $metadata, $post )函数的代码修改为:
- //修正 AMP image 錯誤
- function bbm_amp_modify_json_metadata( $metadata, $post ) {
- if (!array_key_exists('image', $metadata)) {
- $metadata['image'] = array(
- '@type' => 'ImageObject',
- 'url' => ygj_thumbnailamp(),
- 'height' => 512,
- 'width' => 1024,
- );
- }
- return $metadata;
- }
- add_filter( 'amp_post_template_metadata', 'bbm_amp_modify_json_metadata', 10, 2 );
即可实现 AMP 页面优先显示指定图片,没有的情况下自动获取文章第一张图片,还没有的情况下就显示随机图片。
小结
对于 AMP 插件,目前有两款,一款就是本站所使用的 WordPress 官方 AMP 插件,只支持文章页(含自定义类型的文章页)和页面。另一个款就是 AMP for WP 插件,功能非常强大,支持整站 AMP 化。这两个站点在后台搜索“AMP”都能看到,而且都不会破坏站点现有的结构,只是在当前站点 URL 后面添加/amp/或?amp 用来区分原版 URL 地址和 AMP 页面地址。如果想要为站点折腾 AMP 页面,不妨试试这两款插件。







发表于2018-03-02 12:27 沙发
这个是不是用来加速页面的啦!
@明月清风是的,谷歌的是AMP,百度的是MIP,至于好不好就不懂了,反正是瞎折腾
@懿古今就是没怎么搞明白该如何把mip引入到zb
发表于2018-03-02 16:48 板凳
AMP好像和百度的MIP有合作,两者现在应该是相互兼容的,不过新手真不建议折腾,毕竟还没有普及,我之前弄的百度MIP现在都很后悔,等以后功能方面完善了,等官方出插件或者有各位大佬弄好后,我们这些小白们跟着喝点汤就可以了。
@康乐民博客其实我也是跟着折腾而已,不知道是否有用,毕竟我们的网页打开速度还算不错,而且主题是响应式的,感觉不是很必要
发表于2018-03-02 20:57 地板
网站这样改,清爽多了。
@西枫里博客[呲牙] 好像比原来的CMS布局清爽很多
发表于2018-03-03 17:00 4楼
插件实现AMP就牛逼了~
@西枫里博客现在AMP和MIP都是有插件的,不用另行折腾一个二级域名或者站点
发表于2018-03-04 00:20 5楼
AMP还没接触过,以后真要用的话,可以吸取大佬的经验 [哈哈]
@闲鱼我已经安装了这个官方AMP插件,目前还没有看到效果
发表于2018-03-05 09:00 6楼
AMP我感觉就是个有没有的问题!主要还是为了让百度获取到!
@学习笔记Blog我通过robots.txt文件禁止除了谷歌移动外所有搜索引擎抓取AMP页面。
发表于2018-03-05 14:04 7楼
我昨天也收到了谷歌的报错邮件,你这篇文章真及时。 [赞]
@maqingxi[呲牙] 因为我也是收到相类似的错误,所以就折腾折腾了
发表于2019-05-11 22:12 8楼
我也碰到了这个问题,搜到了你的文章,留个名。
@奶爸de笔记[呲牙] 以前本站也折腾了AMP,后来想了想又去掉了