我们博客网站在首页或分类列表页或其他地方或多或少都会用到缩略图,大多数都是通过timthumb.php来实现自动裁剪功能,但是这种方法裁剪的缩略图显示不太稳定,有些博客三天两头就看不到缩略图,原因有很多,可能是网络不稳定,可能是主机/服务器不稳定,可能是文件夹权限问题等等。那有什么办法可以让缩略图显示更稳定呢?可以考虑放弃缩略图,如卢松松博客;或放弃自动裁剪生成的缩略图改用随机缩略图,如 boke112 导航;或不裁剪图片但是估计图片会变形(很少人用这个);还有另一种就是通过第三方存储空间的裁剪功能生成缩略图,比如七牛云或又拍云都可以。

如果你的站点图片是存储在七牛云的,可以考虑利用七牛云的图片样式功能来建立各种尺寸规格的图片做为缩略图。如果你安装有七牛云相关插件的,估计已经集成有这个功能了。今天说的是纯代码实现方法,以Nana 主题为例进行说明。
七牛云建立图片新样式步骤
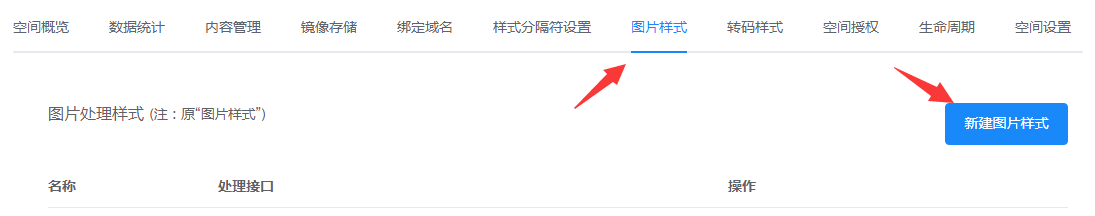
1、登录七牛云后台 - 对象存储 - 点击相应的存储空间(如何建立存储空间请参阅『七牛云存储添加自定义域名和域名解析图文教程』)- 图片样式 - 新建图片样式,具体如下图所示:

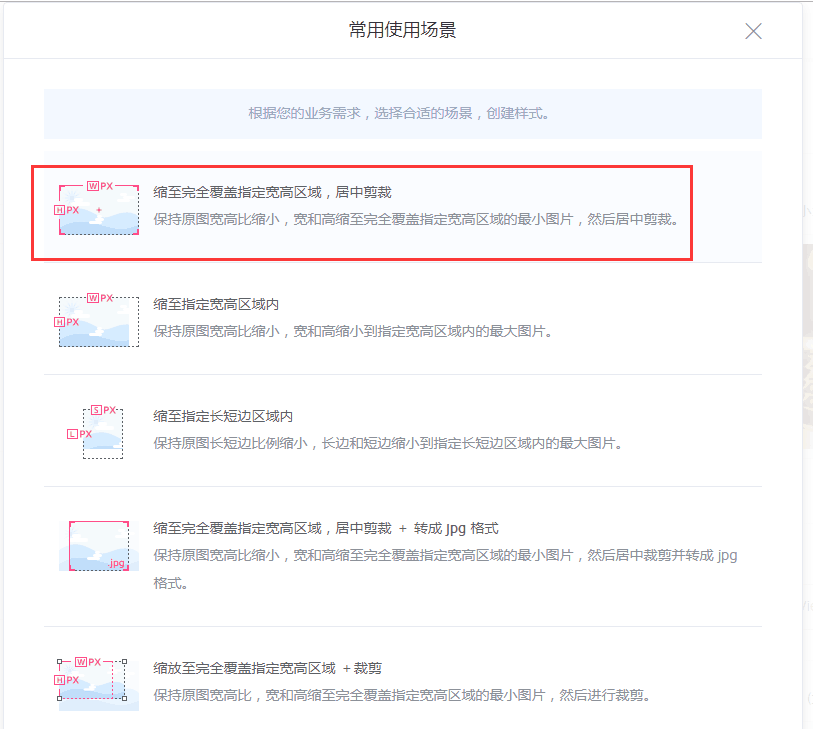
2、常用使用场景中有 5 个选择,个人建议选择第 1 种“缩至完全覆盖指定宽高区域,居中剪裁”,其他场景看图片效果有点怪怪的,所以建议选择第一种。

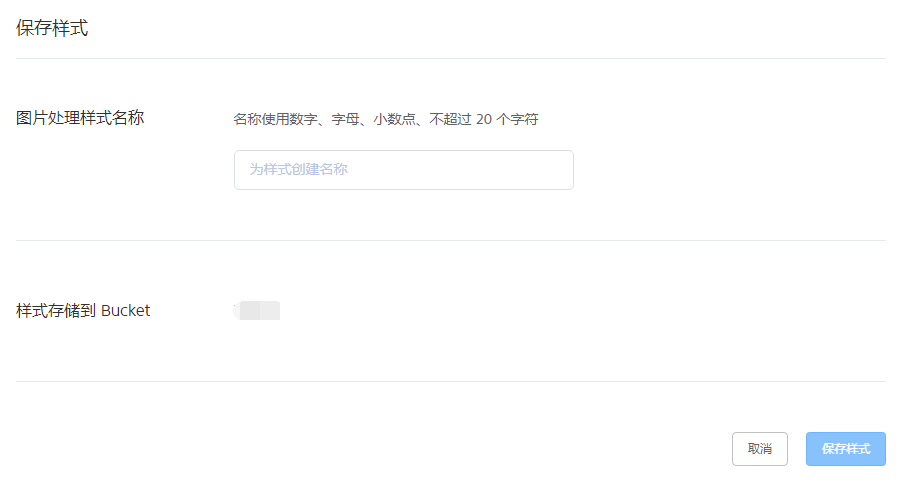
3、设置想要裁剪的缩略图宽高,如 Nana 主题博客布局用到的缩略图尺寸就是 270X180,所以宽度填写 270PX,高度填写 180PX。具体如下图所示:

4、其他的一些基本设置:
- 图片水印功能,因为是列表页缩略图,所以建议选择“不加水印”;
- 输出格式功能,建议选择“与原图一致”;
- 点击“更多配置”,建议关闭“图片瘦身”功能,默认是开启的,而且是收费的,这个功能我们可以在后文的代码中自动添加瘦身代码;
- 渐进显示默认关闭;
- 图片质量默认为 75%,可自行调整;
- 图片处理样式名称,根据要求起一个名称即可,如 shouyesuolueutu。

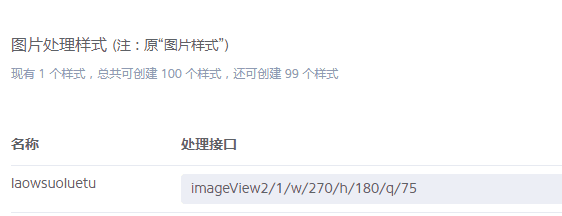
至此,我们就成功创建了一个七牛图片样式 270X180,得到一个处理接口 imageView2/1/w/270/h/180/q/75,具体如下图所示:

根据测试,开启/关闭自动瘦身功能的处理接口分别如下:
- 开启:imageView2/1/w/270/h/180/q/75|imageslim
- 关闭:imageView2/1/w/270/h/180/q/75
所以我们完全可以关闭自动瘦身功能,然后在后文的代码处理中直接添加|imageslim 即可。
改造 Nana 主题缩略图代码
1、在 inc\functions\thumbnail.php 文件最后添加以下代码
// 七牛自动缩略图
function ygj_thumbnail_qiniu($sltw, $slth,$sltzl) {
global $post;
if ( get_post_meta($post->ID, 'wzshow', true) ) {
$image = get_post_meta($post->ID, 'wzshow', true);
echo '<a href="'.get_permalink().'"><img src="'.$image.'?imageView2/1/w/'.$sltw.'/h/'.$slth.'/q/75|imageslim" alt="'.$post->post_title .'" /></a>';
} else {
$content = $post->post_content;
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
$n = count($strResult[1]);
if($n - 0){
echo '<a href="'.get_permalink().'"><img src="'.$strResult[1][0].'?imageView2/1/w/'.$sltw.'/h/'.$slth.'/q/'.$sltzl.'|imageslim" alt="'.$post->post_title .'" /></a>';
} else {
$random = mt_rand(1, 10);
echo '<a href="'.get_permalink().'"><img src="'.get_template_directory_uri().'/images/random/'. $random .'.jpg" alt="'.$post->post_title .'" /></a>';
}
}
}2、在 blog.php、archive.php、cms.php 文件中找到以下代码
<?php ygj_thumbnail(270,180); ?>修改为
<?php ygj_thumbnail_qiniu(270,180,75); ?>其中,270 是宽度,280 是高度,75 是图片质量,要跟在七牛创建的图片样式相一致,要不然会出错。不管是指定图片还是自动获取文章第一篇文章的图片路径都要是存储在七牛云才行。
至于,我们已经成功把 Nana 主题利用 timthumb.php 自动裁剪 270X180 的缩略图改为利用七牛图片样式裁剪的缩略图,具体效果可以看本站首页和分类列表页的缩略图。至于 Nana 主题其他规格的缩略图只需要重复本文的“七牛云建立图片新样式步骤”创建其他规格的图片样式,然后修改主题文件中其他规格的缩略图代码即可。



发表于2019-03-08 14:09 沙发
动静分离,七牛云的加速效果还是不错的
@陕西seo是的,个人认为还是比较稳定的,而且有免费流量。建站前期非HTTPS站点可以试试
发表于2019-03-08 22:52 板凳
7牛收费吗
@创业路上每月都有免费的流量,但是HTTPS是收费的。如果是HTTPS站点可以试试又拍云。
发表于2019-06-29 12:00 地板
博主 你现在用的是哪个平台啊?
@小茗缩略图用主题自带的