目前图标字体非常流行,图标字体使用简单,与图片格式的小图标相比,支持视网膜显示,可以无限放大。特别是一些响应式设计的主题模板,都会或多或少使用图标字体,包括我模仿而成的MFBegin主题,除了主题集成的图标字体,我们还可以单独为导航菜单上的项目也配上个性化的图标字体。
具体方法:
一、WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用,也可以直接在本站下载,然后上传安装或解压后通过FTP上传。
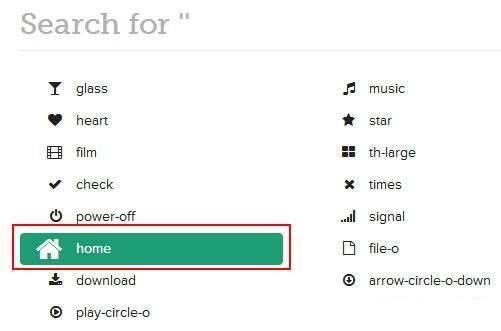
二、打开图标字体官网,找到我们所需要的图标,然后记录下来,如首页图标的名称是home,那么我们就需要在菜单CSS类中输入fa fa-home就可以了,其他图标也是同样的办法(也可以直接点击该图标后在出现的页面中的<i class="fa fa-home"></i>复制fa fa-home)。

三、WP后台---外观---菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入我们刚才记录下来的图标字体名称(如首页就输入fa fa-home),保存即可。

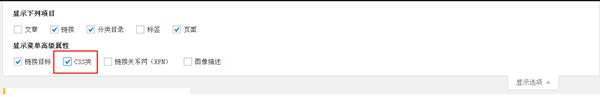
PS:如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。

注:WordPress 4.2+版本有BUG,无法打开右上角的“显示选项”,可参阅《亲测WordPress升级4.2遇到的问题及解决办法》提供的方法解决。
当然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
文中技术来源:知更鸟
你可能感兴趣的文章
版权声明:本文为原创文章,版权归 懿古今 所有,欢迎分享本文,转载请保留出处!发布此文是出于传递更多信息之目的,若有来源标注错误或侵犯了您的合法权益,请发邮件至[email protected],确认后马上更正、删除,谢谢!




发表于2015-07-02 09:03 沙发
很是不错,感谢
@咸丰人[呲牙] 个人觉得有了这小图标后感觉比较好
发表于2015-07-02 10:05 板凳
这个不需要新版本的wp就可以支持吧
@中国历史这个是一个插件,跟WordPress版本没有关系的,因为它是一种字体
发表于2015-07-02 10:30 地板
有本地的 并不用插件
@9yo嗯,也可以直接变成本地,这个就看自己怎么折腾了,想偷懒就直接安装插件
发表于2015-07-02 10:45 4楼
对插件无爱
@同盟源[呲牙] 想偷懒就这样,不过一般主题都集成有这些小图标的
发表于2015-07-02 10:50 5楼
不错不错,哈哈,我在想有没有emlog的?
@姜辰这个还真不懂,没接触过emlog,不过应该也会有的吧
发表于2015-07-02 11:25 6楼
呵呵 绝对的好东西
@阿里书籍[呲牙] 添加上图标,感觉高大上很多
发表于2015-07-02 11:25 7楼
个性化定制自己的导航了
@videoclub图标可以随意选择,打造属于自己的个性化图标,挺好的
发表于2015-07-02 13:29 8楼
学习了,以后用用。
@天中青年[呲牙] 有空欢迎使用,高大上很多的
发表于2015-07-02 15:43 9楼
不错不错
发表于2015-07-02 18:46 10楼
这图标字体不错
@热词网[呲牙] 喜欢 建议加上,感觉高大上很多
发表于2015-07-03 19:26 11楼
这个方法不错,收藏学习了
@淘米纪有时候偷懒一点,安装插件也是一种很好的办法
发表于2015-07-04 08:10 12楼
感觉不错。
@李明[呲牙] 有时候主题搭配一些图标字体还是挺给力的
发表于2015-07-09 00:19 13楼
现在啥都流行用插件,方便实惠。 [呲牙]
@阿飞是的,WordPress强大之一就是有众多的插件可以实现很多东东
发表于2015-08-09 05:43 14楼
请问安装这个插件后,图标会下载到本地吗?因为我看这个网址是外因的服务器,如果又要从外国服务器调用,我怕影响浏览速度。
@leveyai[流汗] 图标已经在本地,那个网址只是方便我们挑选图标而已
@懿古今明白,谢谢解答啦!! [呲牙]
发表于2015-11-19 10:56 15楼
现在网上的东西越来越人性化了,不像老早以前那么丑了!
@电缆支架是的,多一个文件,可以使用很多个性图标,挺给力的
@懿古今http://www.docnn.cn 栏目错位
发表于2016-10-06 19:55 16楼
这个插件还是很好用的,对于菜单的Icon,很有利于用户的识别。
@雅思学习是的,这个插件还是挺好用的
发表于2016-11-24 19:42 17楼
终于找到这篇文章了!
发表于2016-12-13 10:40 18楼
不错,这篇文章受用了!
@博客在线[呲牙] 添加个性化图标还是挺不错的
发表于2017-01-23 20:07 19楼
有些图标并不能显示,只好换一个图标。
@maqingxi个人感觉还好,只要是从那个官网获得的图标都能显示
发表于2017-05-04 22:47 20楼
那个导航菜单的字体大小怎么设置啊
@三少你的菜单栏错位了
@三少大多数都是通过CSS来控制大小
发表于2017-10-05 22:32 21楼
很好 支持