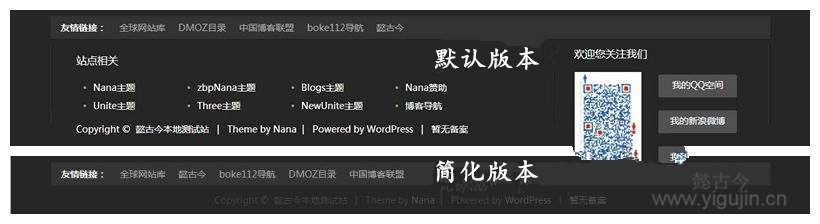
Nana主题和Blogs主题(这里说的Blogs主题是 WordPress 版本的主题)页脚默认是显示8个站点相关的链接按钮、二维、QQ空间和新浪微博按钮链接等信息(下称默认版本),但是部分博主站长不需要显示这种功能,所以他们就想去掉这些功能,仅保留友情链接和页脚最下方的版权说明(下称简化版本),具体如下图所示:
其实,如果懂得简单代码的话,直接打开主题文件夹内的 footer.php 文件,删除不想要的功能代码即可,剩下的就自行美化一番,比如版权说明信息的字体及颜色等等。虽然这个修改比较简单,但是总有博主们问到这个问题,所以今天就特意把 Nana主题和 Blogs主题的简化版本页脚文件(footer.php)文件放出来给大家使用。
使用办法:将下载所得到的压缩包解压后得到一个 footer.php 文件,直接上传覆盖 Nana主题或 Blogs主题的 footer.php 文件即可。(建议在上传前先把主题默认的 footer.php 文件重命名,如命名为 footer1.php,然后再上传简化版本的 footer.php 文件,这样以后想用回默认版本的页脚就直接重命名即可)
注意:
1、Nana主题和 WP 版本的 Blogs主题都可以直接在本文下载 footer.php 文件直接使用,其他版本的主题请模仿本文分享的 footer.php 文件自行删除相关代码折腾即可。
2、本文只是通过删除 footer.php 文件部分代码实现简化版页脚,如需彻底修改还要删除主题选项关于页脚的选项代码和 style.css 文件的部分代码。(PS:不建议彻底修改,以防以后想用回默认版本页脚有需要折腾一番)




发表于2018-01-17 20:58 沙发
谢谢大神
发表于2018-01-17 22:30 板凳
感谢博主的分享!
@学乐希望能够帮到有需要的人
发表于2018-01-17 22:42 地板
我就想说,修改啥的,直接上砍刀修改代码就好。
@姜辰[呲牙] 这个是比较简单的教程,对于经常折腾的博主而已,还是轻而易举的
发表于2018-01-17 22:52 4楼
[哈哈] 成功修改了,但是为毛感觉字太黑,没有博主的亮,难道是错觉。。。
@书生文中说了,需要改字体颜色的。
@书生字体和颜色不是每个人都喜欢,所以字体颜色就需要大家自己折腾了
发表于2018-01-18 08:14 5楼
用之前就修改好了 [阴险]
@80后记忆[赞] 自力更生,这个比较好,主题都是需要自己DIY折腾才会更适合的
发表于2018-01-18 08:57 6楼
最初使用NaNa时就已经改了。
@Litanid[威武] Nana主题还是比较简单的,所以想要更适合自己使用,只有自己DIY是最好的
发表于2018-01-18 09:31 7楼
博主换个友链呗
@灯芯绒不好意思,我们两个站点性质不相符,而且本站已经不再交换友链
发表于2018-01-19 01:38 8楼
博主的主题很漂亮,还热心提供修改方法,好人!
@Robot简单的修改,能提供就提供,较复杂的就懒得折腾了
发表于2018-01-19 23:09 9楼
呵呵 不错的
很多时候 都需要自己动手修改一下
@福利堆是的,只有自己动手DIY之后的主题才会更符合自己的要求
发表于2018-01-20 07:20 10楼
注释掉也行,需要时在去掉注释。
@热腾网[呲牙] 我比较喜欢删除,然后把旧文件重命名,到时候想恢复直接重命名即可
@懿古今注释掉有时候修改,方便对比。不想要还是删掉吧。
发表于2018-01-20 18:40 11楼
很详细,主题越来越完善了!
@Koolight[偷笑] 这个好像跟完善主题不沾边,只是分享一个最基本的教程给一些想要更换页脚的博主们学习折腾而已