懿古今总共就发布了两款 zblogPHP 主题,分别是Blogs 主题和 zbpNana 主题。其实这两款主题除了布局不一样之外其他地方都差不多,所以用户在使用这两款主题上遇到的问题应该也差不多,其中就有很多站点对于前台的侧边栏“控制面板”错位置之不理或者总是就这个问题提问,老实说,每次遇到这种问题,回答嘛感觉不太好;不回答嘛,别人还以为你清高呢。所以针对这个“控制面板”错位问题,特意写一篇文章,告诉大家这个方法在哪里。
其实对于这个“控制面板”错位的修复办法很简单,在 Blogs 主题和 zbpNana 主题介绍页中都有具体的说明,但是很多博主站长连主题说明都懒得一看,然后就自己折腾,然后就是无数个问题出现。在这里,建议大家在使用一个新的主题或插件时,先认真看看主题或插件的介绍页,特别是里面的功能介绍、操作指南和常见问题汇总,不建议大家总是提问一些“本来就已经有答案”的问题。

zbpNana主题的“控制面板”错位问题
这个错位的修复非常简单,方法也早已发布在 zbpNana 主题介绍页(点此直达)和zbpNana 主题使用指南。不管是赞助还是未赞助用户都可以直接阅读 zbpNana 主题介绍页,该页面中的“主题使用说明”第四大点“侧边栏模块使用”中的第 6 小点就说有具体操作说明。

赞助用户还可以查看 zbpNana 主题使用指南的第三大点“zbpNana 主题的模块管理”的第 3 点“系统模块”中的第 1 小点“控制面板”就有具体操作说明。

Blogs主题的“控制面板”错位问题
这个问题的修复办法也发布在 Blogs 主题介绍页(点此直达)中,位于“主题使用说明(zblogPHP 版本)”中的第四大点“侧边栏模块使用”的第 6 小点“控制面板”中。
控制面板错位修复办法总结
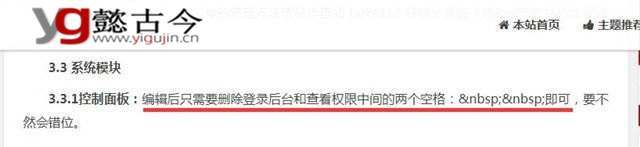
其实这个修复很简单,可以根据主题使用说明操作,直接删除登录后台和查看权限中间的两个空格: 即可。
其实作为主题作者,我也是可以直接在主题的 style.css 文件中修复这个问题,无非就是把这个控制面板的宽度调小一些就行了。下面是主题自带的代码:
- #divArchives-1 li, #divAuthors-1 li, #divCatalog-1 li, #divContorPanel-1 .cp-login, #divContorPanel-1 .cp-vrs, #divFavorites-1 li, #divMisc-1 li, #divStatistics-1 li {
- float: left;
- margin: 0 -3px -1px 2px;
- width: 48%!important;
- }
修复控制面板的办法只需要将上述代码的49.5%改为 48%即可。
为什么我不修复这个小 BUG呢?
说真的,对于这个问题我是故意不修复的,也可以说是故意设置的,目的就是让使用这个主题的博主站长能够先静下心来好好看看主题介绍页和使用说明(这些都是可以免费阅读的),可惜的是很多博主站长都懒得一看,甚至还有博主连我的博客都不知道,这个想想真的有点悲催有点心寒。

如上图红色箭头所示,zblog 主题都会有简单的介绍,比如主题名称、版本、作者、官网等介绍,点击“作者网站”就能访问主题作者的官网,点击下方的“官网”地址就能访问主题介绍页,这个应该是非常人性化了,但是很多博主站长却忽略了这些细节,连点击进去了解主题的介绍和作者官网的时间都没有的话,真心不建议玩独立博客。
所以以后应该也不会修复这两款主题的 BUG,依然会让他存在,希望能够让更多的博主站长在更换一款主题之前,能够静下心来好好了解,也希望大家以后遇到问题能够先阅读有关说明文档,先尽自己努力之后再提问。如果连阅读文档或“百度一下”都懒或者说不会的话,真心建议早日放弃玩独立博客。懿古今认为玩独立博客技术反而是次要的,最重要的还是“真心”。如果你真心想玩独立博客,那么你就会认真去对待每一个问题,认真对待每一篇文章,做好每一篇文章的排版等等。好吧,好像我又跑题了,不说了,大家自行领会吧。



发表于2018-08-26 10:08 沙发
这个方法,对于那些只伸手不出手的人来说,有一定作用
@青山解决办法就在主题介绍页中都找不到的话,老实说,这些用户其实是不称职的
发表于2018-08-27 13:25 板凳
从使用者的角度来说,不看说明的都是SB。
从开发者的角度来说,三选一的功能你应该做成互斥。
@大致[无奈] 作为开发者我是不合格的,毕竟我是业余的。不过老实说,很多使用者还真不看说明,所以有时候问的问题都是主题介绍页的内容
发表于2018-08-27 18:04 地板
玩博客就要有喜欢折腾的精神,什么都靠人喂,走不远的。
@智宇是的,其实玩独立博客,最有成就感的就是通过自己的努力解决问题的时候
发表于2018-08-28 11:25 4楼
在更换一款主题之前,确实得好好了解一下在弄,不能太懒了
@网站建设是的,一般都需要充分了解,或者本地测试,上手之后再更换,这样可以减少很多不必要的麻烦
发表于2018-08-28 21:23 5楼
现在很多学者缺少的就是独立思考,我相信每一份好的资料或者项目,都是有一份对用户友好的解释说明文档,当初我也不太熟悉懿古今制作的主题,但是经过几次的问题解决,发现都是从文档中解决的。
@阁主博客一般主题介绍或者常见问题汇总,或者多搜索主题作者的站点,或多或少都会找到帮助,但是有很多人甚至连主题作者都不知道,更不用说去看说明文档了
发表于2018-08-31 22:51 6楼
非常不错的主题,认真阅读下使用说明是应该的!!
@好省-好省喵谢谢夸奖,使用之前阅读文档本应是常事,但是有些博主就认为自己非常牛,什么都会所以不看,最后就是很多都搞不定