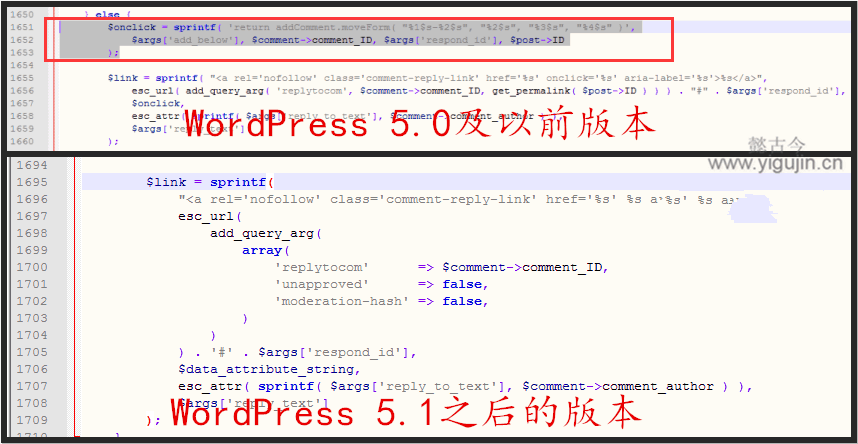
懿古今博客升级到 5.1.1 已经有一段时间了,但是一直都没留意到点击评论回复会有问题,今早无意间发现点击【回复】不单是评论框不出现还会刷新当前页面无法直接恢复,在主题没有修改的情况下出现这种问题估计是 WordPress 升级所致,网络上搜索一番发现果然是 WordPress 5.1 搞得鬼,原来是 5.1 更改了的 wp-includes\comment-template.php 文件的 get_comment_reply_link()函数,5.0 及以前的版本,该函数输出评论回复链接按钮是绑定有一个 onclick,具体以下代码:
$onclick = sprintf( 'return addComment.moveForm( "%1$s-%2$s", "%2$s", "%3$s", "%4$s" )',
$args['add_below'], $comment->comment_ID, $args['respond_id'], $post->ID
);而 5.1 版本之后就没有这个 onclick。具体见以下对比图:

问题发现是那么解决起来就简单多了,根据『樱花庄的白猫』博主提供的修复方案,就是为评论回复按键 reply 添加一个 click 事件监听器,用 jQuery 实现即可。如果你使用的是 Nana 主题或 WordPress 版本的 Blogs 主题,那么直接打开主题文件 js\script.js 文件,找到以下代码:
$(document).ready(function(){
// 移动端输入页码跳转修改为
$(document).ready(function(){
$('body').on('click', '.comment-reply-link', function(){
addComment.moveForm( "div-comment-"+$(this).attr('data-commentid'), $(this).attr('data-commentid'), "respond", $(this).attr('data-postid') );
return false;
});
// 移动端输入页码跳转即可。
其他主题的,请自行添加以下 JS 代码到当前主题的 JS 文件即可:
$('body').on('click', '.comment-reply-link', function(){
addComment.moveForm( "comment-"+$(this).attr('data-commentid'), $(this).attr('data-commentid'), "respond", $(this).attr('data-postid') );
return false; // 阻止 a tag 跳转,这句千万别漏了
});修复方法及代码来自@樱花庄的白猫
根据知更鸟和张戈两位大神给出了一个更简单的办法,分为 begin 主题或非 begin 主题,如果你也遇到这种问题的,不妨试试下面这种方法。
如果是 begin 主题,直接在 functions.php 里面找到:zmingcx_scripts 函数,在最后一个 } 之前加上:
// 加载回复 js
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}这段代码其实就是在页面加载一段 JS:
<script type='text/javascript' src='/wp-includes/js/comment-reply.min.js?ver=5.1.1'></script>所以,非 begin 主题,只需要在主题的 header.php 加上如下代码即可:
<?php if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) { ?>
<script type='text/javascript' src='/wp-includes/js/comment-reply.min.js?ver=5.1.1'></script>
<?php } ?>这样就问题就解决了!
答案来自@张戈博客



发表于2019-03-17 09:40 沙发
这好像是那啥ajax问题吧
@青山不管是什么问题,反正解决了就不管它了。5.0及以前的版本都没有问题
发表于2019-03-18 16:30 板凳
大佬就是大佬 不愧为专业的
发表于2019-03-18 16:31 地板
感谢博主,学习了